
المثال

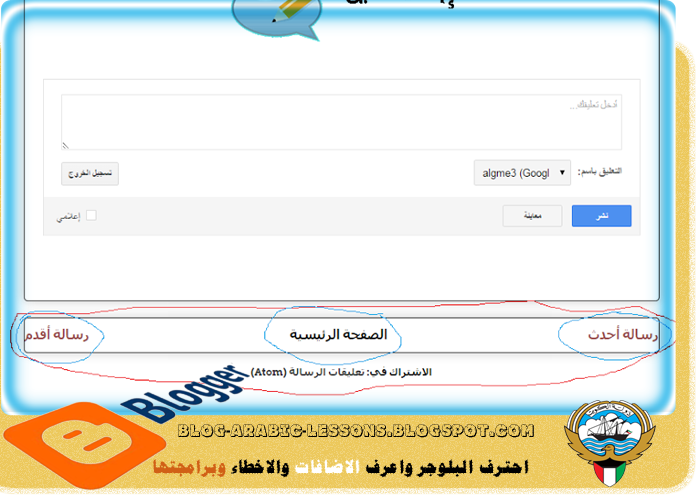
التالي والقديم والرئيسيه Older-Posts-link بالصوره
![]()
البحث عن
<data:olderPageTitle/>
الاستبدال الاقدم
<img src="https://b.top4top.io/p_21785t4o93.gif"/>
البحث عن
<data:newerPageTitle/>
الاستبدال الاحدث
<img src="https://a.top4top.io/p_2178kg23f2.gif"/>
البحث عن
<data:homeMsg/>
الاستبدال الريسيه
<img src="https://l.top4top.io/p_2178z8e2j1.gif"/>
وهنا مجموعه من التطبيقات الاخره
احدث المواضيع جافا
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.recent-galeri{padding:0;clear:both}
.recent-galeri:after{content:"";display:table;clear:both}
.recent-galeri .gallerytem{display:block;float:right;position:relative;margin:0 auto 15px auto;overflow:hidden;padding:0;text-align:center;width:100%;box-shadow:0 2px 3px rgba(0,0,0,0.06),0 2px 3px rgba(0,0,0,0.1)}
.recent-galeri .gallerytem:last-child{margin:0 auto}
.recent-galeri .gallerytem a{position:relative;float:right;margin:0;overflow:hidden;text-decoration:none;width:100%}
.recent-galeri .gallerytem .ptitle{background:rgba(255,255,255,.97);display:inline-block;clear:right;font-size:15px;line-height:1.3em;position:absolute;bottom:15px;right:15px;left:15px;color:#888;padding:15px;word-wrap:break-word;text-align:center;backface-visibility:hidden;box-shadow:0 8px 10px -5px rgba(0,0,0,0.15);border-top:2px solid #a4b0be;transition:all .2s}
.recent-galeri .gallerytem:hover .ptitle{background:rgba(255,255,255,.97);color:#222;border-top-color:#eccc68}
.recent-galeri a img{background:#fdfdfd;float:right;margin:auto;text-align:center;width:100%;transition:all .3s}
</style>
<script type='text/javascript'>
//<![CDATA[
// Recent Post
var galihd_thumbs_wid = 300;
var galihd_thumbs_hei = 190;
var galihd_title = true;
function galihdgrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-galeri">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCCUY-1NW_mkkfflUt6USEbgYqr7rGNSeQ-_Erv1J_7o6ZyvUFM5i91i2E5OGzoWnDRg-cyTwCgBHPLfMP3STOfZKNN12sFvh_BqalCyWSNoTQuKVuy5Glipbw5d2WK27ljqOPFi_T17_5/s1600/default.png",s=n.replace("/s72-c/","/w"+galihd_thumbs_wid+"-h"+galihd_thumbs_hei+"-c/"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+galihd_thumbs_wid+'" height="'+galihd_thumbs_hei+'"/>',p=galihd_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" title="'+r+'">'+m+p+"</a>";e.push('<div class="gallerytem">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
<script src="/feeds/posts/summary?max-results=4&alt=json-in-script&callback=galihdgrid"></script>
</b:if>
اضافة التالي والسابق مع صور المواضيع بشكلاحترافي
البحث عن
</head>
فوقه
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*<![CDATA[*/
.halaman-kanan,.halaman-kiri{transition:all .3s ease-in-out}
.halaman{margin:0;padding:0;min-height:170px;height:auto}
.halaman-kanan,.halaman-kiri{color:#666;position:relative;background:#000;background:rgba(0,0,0,.6);width:50%;min-height:170px;-moz-box-sizing:border-box;margin:0}
.halaman-kiri{height:auto;float:right;padding:20px 10px 20px40px;text-align:right;box-sizing:border-box}
.halaman-kanan,.halaman-kiri{-webkit-box-sizing:border-box}
.halaman-kanan{height:auto;float:left;padding:20px 40px 20px10px;text-align:left;box-sizing:border-box}
.current-pageright,.current-pageleft,.halaman-kanan a,.halaman-kiria{font-size:16px;font-weight:bold;background:00;text-decoration:none;line-height:1.1}
.halaman-kanan a,.halaman-kiria,.current-pageright,.current-pageleft{color:#fff;}
#blog-pager,.isihalaman-kanan,.isihalaman-kiri{margin:0!important}
.panahkanan,.panahkiri,.halaman-kiri a div:before,.halaman-kanan adiv:before{position:absolute;top:50%;margin-top:-8px;font-size:18px!important;}
.isihalaman-kanan h5 {font-weight: 400;color:#ffffff;margin:0;font-size: 15px;}
.halaman-kiri h5 {font-weight: 400;color:#ffffff;margin:0;font-size: 15px;}
.panahkiri,.halaman-kiri a div:before{right:10px}
.panahkanan,.halaman-kanan a div:before{left:10px}
.halaman-kanan a:hover,.halaman-kiri a:hover{text-shadow: 1px 1px2px rgba(150, 150, 150, 1);}
.isihalaman-kanan img,.isihalaman-kiriimg{position:absolute;top:0;width:100%;height:100%;z-index:1}
.isihalaman-kanan img{left:0}
.isihalaman-kiri img{right:0}
.halaman-kiri a div, .halaman-kanan adiv,.current-pageright,.current-pageleft {position: absolute;bottom:10px;z-index: 3;width: 100%;padding:0 35px;-moz-box-sizing:border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.halaman-kiri a div,.current-pageright{right:0;padding-right:40px;}
.halaman-kiri a div:before{content:'\f054';font-family:FontAwesome;}
.halaman-kanan a div,.current-pageleft {left:0;padding-left:40px}
.halaman-kanan a div:before{content:'\f053';font-family:FontAwesome;}
.halaman-kiri a div h6,.halaman-kanan a divh6,.pager-title-right{color: #fff;font-size: 13px;font-weight:900;margin: 0;}
.blog-pager-newer-link:after,.blog-pager-older-link:after{content:"";position:absolute;top:0;right:0;left:0;bottom:0;z-index:2;background:-moz-linear-gradient(top,rgba(63,71,78,0)0,rgba(63,71,78,0) 21%,rgba(63,71,78,.65)100%);background:-webkit-linear-gradient(top,rgba(63,71,78,0)0,rgba(63,71,78,0) 21%,rgba(63,71,78,.65)100%);background:linear-gradient(to bottom,rgba(63,71,78,0)0,rgba(63,71,78,0) 21%,rgba(63,71,78,.65)100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#003f474e', endColorstr='#a63f474e', GradientType=0);transition:all .4s ease-in-out}
.halaman-kanan a:hover:after,.halaman-kiri a:hover:after{opacity:0}
@media screen and(max-width:414px){.halaman-kiri,.halaman-kanan{width:100%;}
}
/*]]>*/
</style>
</b:if>
ثانيا, نبحث عن الوسم
<b:includable id='nextprev'>
وسوف تقوم بضغط الكود وحذفه كاملا كما هو موضح في الصورة.
سنقوم بحذف هذا الكود
<b:includable id='nextprev'>...</b:includable>
كاملا
ثم نعوضه بالأكواد التالية :
<b:includable id='nav-post'>
<b:if cond='data:blog.pageType == "item"'>
<div class='halaman'>
<div class='blog-pager' id='blog-pager'>
<div class='halaman-kiri'>
<div class='isihalaman-kiri'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl'expr:id='data:widget.instanceId +"_blog-pager-newer-link"'expr:title='data:newerPageTitle'>« رسالة أحدث</a>
</span>
<b:else/>
<span class='current-pageleft'><i class='fa fa-chevron-rightpanahkiri'/><span class='pager-title-left'>التالي</span><br/>هذهأحدث تدوينة</span>
</b:if>
<div class='clear'/>
</div>
</div>
<div class='halaman-kanan'>
<div class='isihalaman-kanan'>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl'expr:id='data:widget.instanceId +"_blog-pager-older-link"'expr:title='data:olderPageTitle'>رسالة أقدم »</a>
</span>
<b:else/>
<span class='current-pageright'><i class='fa fa-chevron-leftpanahkanan'/><span class='pager-title-left'>السابق</span><br/>هذهأقدم تدوينة</span>
</b:if>
<div class='clear'/>
</div>
</div>
</div>
<div class='clear'/>
</div>
</b:if>
</b:includable>
<b:includable id='nextprev'>
<b:if cond='data:blog.pageType != "static_page" anddata:blog.pageType != "item"'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl'expr:id='data:widget.instanceId +"_blog-pager-newer-link"'expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl'expr:id='data:widget.instanceId +"_blog-pager-older-link"'expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<div class='mobile-link-button' id='blog-pager-home-link'>
<a class='home-link' expr:href='data:blog.homepageUrl'expr:title='data:homeMsg'><data:homeMsg/></a>
</div>
<div class='mobile-desktop-link'>
<a class='home-link' expr:href='data:desktopLinkUrl'expr:title='data:homeMsg'><data:desktopLinkMsg/></a>
</div>
</div>
</b:if>
<div class='clear'/>
</b:includable>
ثالثا, عليك وضع هذا الكود في المكان الذي تريد ظهور فيها الإضافة
<b:if cond='data:blog.pageType == "item"'>
<b:include name='nav-post'/>
</b:if>
رابعا, ابحث عن الوسم
</body>
وضع الأكواد التالية فوقه مباشرة
<script type='text/javascript'>
//<![CDATA[
(function ($) { var newerLink = $('a.blog-pager-newer-link'); varolderLink = $('a.blog-pager-older-link');
$.get(newerLink.attr('href'), function (data) { var thumb = $(data)
.find('.post-body')
.length == 1 ? "<img alt='" + $(data)
.find('.post-title')
.text() + "' src='" + $(data)
.find('.post-body img:first').attr('src', function(i, src) {returnsrc.replace(/.*?:\/\//g , "//").replace( 's1600', 's386' );})
.attr('src') + "' class='pager-thumb' width='386' height='170'/>" :"";
newerLink.html(thumb + '<div><h6>التالي</h6><h5>' + $(data)
.find('.post-title')
.text() + '</h5></div>') }, "html");
$.get(olderLink.attr('href'), function (data2) { var thumb2 =$(data2)
.find('.post-body')
.length == 1 ? "<img alt='" + $(data2)
.find('.post-title')
.text() + "' src='" + $(data2)
.find('.post-body img:first').attr('src', function(i, src) {returnsrc.replace(/.*?:\/\//g , "//").replace( 's1600', 's386' );})
.attr('src') + "' class='pager-thumb' width='386' height='170'/>" :"";
olderLink.html(thumb2 + '<div><h6>السابق</h6><h5>' + $(data2)
.find('.post-title')
.text() + '</h5></div>') }, "html") })(jQuery);
//]]>
</script>
وأخيرا, احفظ القالب ومبروك عليك الإضافة, نتمنى أن تنال إعجابكم ولاتنسو إعطاءنا آراءكم حول إضافة اليوم
حل مشكله البلوجر الجديد لقديم hial-Blogger
انتبه منه فقط تعليم
الكود المنشور
https://draft.blogger.com/blogger.g?blogID=691523598168825554&useLegacyBlogger=true#allposts
غير kuwaiT الى رقم الايدي
بالقائمه غير موجود هذا الامر
reading list
اللى يغير الشكل الجديد لقديم
اغلق التالي وامسح التالي واحفظ ما كتبته :
1- إعادة التوجيه باستخدام HTTPS
2- اختبار CAPTCHA لتعليقات القرّاء
3- تفعيل وصف البحث
4- تفعيل محتوى ملف robots.txt مخصص
5- تفعيل علامات رؤوس مخصصة لبرامج الروبوت
6- تفعيل محتوى ملف ads.txt مخصص
7- العناوين وروابط التضمين
8- استخدام مسودة Blogger
9- مرئية لمحركات البحث
لم اجد حل وتعديل المنشور
نزلت القالب ووجده +
Search "691523598168825554" (3 hits in 1 file of 1 searched)
C:\Users\wip\Desktop\theme-691523598168825554.xml (3 hits)
Line 2790: url: 'https://draft.blogger.com/navbar.g?targetBlogID\x3d691523598168825554\x26blogName\x3dhkrkoz+al+kuwaiT+%D9%87%D9%83%D8%B1%D9%83%D9%88%D8%B2+%D8%A7%D9%84%D9%83%D9%88%D9%8A%D8%AA\x26publishMode\x3dPUBLISH_MODE_BLOGSPOT\x26navbarType\x3dDISABLED\x26layoutType\x3dLAYOUTS\x26searchRoot\x3dhttps://hkrkoz9.blogspot.com/search\x26blogLocale\x3dar\x26v\x3d2\x26homepageUrl\x3dhttps://hkrkoz9.blogspot.com/\x26vt\x3d-5110204036955704555',
Line 2825: url: 'https://draft.blogger.com/navbar.g?targetBlogID\x3d691523598168825554\x26blogName\x3dhkrkoz+al+kuwaiT+%D9%87%D9%83%D8%B1%D9%83%D9%88%D8%B2+%D8%A7%D9%84%D9%83%D9%88%D9%8A%D8%AA\x26publishMode\x3dPUBLISH_MODE_BLOGSPOT\x26navbarType\x3dDISABLED\x26layoutType\x3dLAYOUTS\x26searchRoot\x3dhttps://hkrkoz9.blogspot.com/search\x26blogLocale\x3dar\x26v\x3d2\x26homepageUrl\x3dhttps://hkrkoz9.blogspot.com/\x26vt\x3d-5110204036955704555',
Line 2860: url: 'https://draft.blogger.com/navbar.g?targetBlogID\x3d691523598168825554\x26blogName\x3dhkrkoz+al+kuwaiT+%D9%87%D9%83%D8%B1%D9%83%D9%88%D8%B2+%D8%A7%D9%84%D9%83%D9%88%D9%8A%D8%AA\x26publishMode\x3dPUBLISH_MODE_BLOGSPOT\x26navbarType\x3dDISABLED\x26layoutType\x3dLAYOUTS\x26searchRoot\x3dhttps://hkrkoz9.blogspot.com/search\x26blogLocale\x3dar\x26v\x3d2\x26homepageUrl\x3dhttps://hkrkoz9.blogspot.com/\x26vt\x3d-5110204036955704555',
رح يطلعلك بالارقام لتعديل لـ draft بالحذف
وسلامتكم






















0 comments :
إرسال تعليق