
label

البحث عن
]]></b:skin>
فوقه
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {background:#08A2FA;border-radius: 30px;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {background:#000000;}.label-count {white-space:nowrap;padding-right:3px;margin-left:-3px;background:#000000;color:#fff !important;}.label-size {line-height:1.2}
البحث عن
]]></b:skin>
فوقه
/* Sidebar Label Cloud */.sidebar .cloud-label-widget-content {margin:0; padding-left:20px!important;}.sidebar .label-size a {color:#fff!important;background:#222;padding:8px 22px;margin:0 3px 3px 0;float:left;display:block;-moz-transition: all 0.2s ease-out;-o-transition: all 0.2s ease-out;-webkit-transition: all 0.2s ease-out;-ms-transition: all 0.2s ease-out;transition: all 0.2s ease-out;}.sidebar .label-size-1 a {background:#FF8000}.sidebar .label-size-2 a {background:#D7DF01}.sidebar .label-size-3 a {background:#B40404}.sidebar .label-size-4 a {background:#298A08}.sidebar .label-size-5 a {background:#084B8A}.label-size-1 a:hover, .label-size-2 a:hover, .label-size-3 a:hover, .label-size-4 a:hover, .label-size-5 a:hover {background:#2288bb; color:#fff; text-decoration:none}.sidebar .label-size span {background:#2288bb;color:#fff;padding:8px 22px;margin:0 0 3px;clear:both;float:left;}.sidebar .label-size {position:relative;text-transform: uppercase;text-decoration:none;font-size:16px;font-family:'Oswald', sans-serif;color:#fff;}.sidebar .label-size a, .sidebar .label-size a:visited {color:#fff;text-decoration: none;}
البحث عن
]]></b:skin>
فوقه
.label-size{margin:0 2px 6px 0;padding: 3px;text-transform: uppercase;border: solid 1px #ADFF2F;border-radius: 3px;float:left;text-decoration:none;font-size:10px;color:#666;}.label-size:hover {border:1px solid #6BB5FF;text-decoration: none;-moz-transition: all 0.5s ease-out;-o-transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;-ms-transition: all 0.5s ease-out;transition: all 0.5s ease-out;-moz-transform: rotate(7deg);-o-transform: rotate(7deg);-webkit-transform: rotate(7deg);-ms-transform: rotate(7deg);transform: rotate(7deg);filter: progid:DXImageTransform.Microsoft.Matrix(M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');zoom: 1;}.label-size a {text-transform: uppercase;float:left;text-decoration: none;}.label-size a:hover {text-decoration: none;
البحث عن
]]></b:skin>
فوقه
/* cloud label oleh */.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {border-radius:30px;background:#E9E9E9;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {border-radius:30px;background:#333333;}.label-count {white-space:nowrap;border-radius:30px;padding-right:3px;margin-left:-3px;background:#333333;color:#fff !important;}.label-size {line-height:1.2}--------------------------------------/* cloud label */.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {background:#E9E9E9;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {background:#333333;}.label-count {white-space:nowrap;padding-right:3px;margin-left:-3px;background:#333333;color:#fff !important;}.label-size {line-height:1.2}
البحث عن
]]></b:skin>
فوقه
.label-size{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYDpvRU9s_Uvp4-R3E0DlLiOKi0YBvZqHToEDiJpqpsPtZ8oU0849pnU3MWi_kEGrexBfnnjntpD9d69KUjdAbuFWJ7OkS5mpthes1XEJTAU1WQs9OoZnz4BQT5pe1TV5tTrhTpEkm-3k/s1600/1.png) no-repeat 2px;margin:0 2px 6px 0;padding:5px 5px 5px 30px !important;text-transform: capitalize;border: solid 1px #B0B0B0;border-radius: 3px;float:left;text-decoration:none;font-family:arial;font-size:12px;}.label-size:hover {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC6LJAdK6i7dwSTulXLRkMf2BJ0NigJ5YZiu4pW-keyJcY7S6SV1Dj79rlWyAVrFUdWHdnFh-8cvpVIyqyeHH25zCKbDsOVI3V0oYmsWbplvBhLR1kLx7BsecDIqc56Ul1UXmmHN3JU6A/s1600/2.png) no-repeat 2px;border:1px solid #039A11;text-decoration: none;padding:5px 5px 5px 30px !important;}.label-size a {text-transform: capitalize;float:left;text-decoration: none;}.label-size a:hover {text-decoration: none;}

التسميات او
الاقسام Labels blogspot
البحث عن
]]></b:skin>
فوقه
.label-size {display: inline-block;}.label-size {position:relative;text-transform:none;text-decoration:none;font-size:13px;font-family:cursive;color:#fff!important;}.label-size a {width: 130px; color: #233442; padding: 5px 5px; background: #F8F8F8; display: block; text-align: center; margin: 5px; border-bottom-color: #E6E6E6; border-bottom-style: dashed; border-bottom-width: 1px;}.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5,.label-size-6{font-size:100%;}.label-size a:before {content: "\f02c";font-family: FontAwesome;font-style: normal;font-weight: normal;text-decoration: none;color: #fff;transition: .3s linear;float: right;background: #29567D; padding: 3px;}.label-size a:after { content: ''; position: absolute; top: 10px; right: 28px; border: 10px solid transparent; border-right-color: #29567D; }.label-size a:before:hover{color:#254E71}.label-size:hover{opacity:1;visibility:visible;}.label-size a:hover{color:#F74047;}

البحث عن
]]></b:skin>
فوقه
.cloud-label-widget-content {
text-align: left;}.label-size {background: #5498C9;display: block;float: left;margin: 3px 3px 0 0;color: #fff;font-family: 'Open Sans',"Segoe UI",Arial,Tahoma,sans-serif;font-size: 11px;text-transform: uppercase;}.label-size:last-child {margin-bottom: 3px;}.label-size:nth-child(1) {background: #F53477;}.label-size:nth-child(2) {background: #89C237;}.label-size:nth-child(3) {background: #44CCF2;}.label-size:nth-child(4) {background: #01ACE2;}.label-size:nth-child(5) {background: #94368E;}.label-size:nth-child(6) {background: #A51A5D;}.label-size:nth-child(7) {background: #555;}.label-size:nth-child(8) {background: #f2a261;}.label-size:nth-child(9) {background: #00ff80;}.label-size:nth-child(10) {background: #b8870b;}.label-size:nth-child(11) {background: #99cc33;}.label-size:nth-child(12) {background: #ffff00;}.label-size:nth-child(13) {background: #40dece;}.label-size:nth-child(14) {background: #ff6347;}.label-size:nth-child(15) {background: #f0e68d;}.label-size:nth-child(16) {background: #7fffd2;}.label-size:nth-child(17) {background: #7a68ed;}.label-size:nth-child(18) {background: #ff1491;}.label-size:nth-child(19) {background: #698c23;}.label-size:nth-child(20) {background: #00ff00;}.label-size a, .label-size span {display: inline-block;color: #fff !important;padding: 4px 10px;font-weight: bold;}.label-size:hover {background: #222;}.label-count {white-space: nowrap;padding-right: 3px;margin-left: -3px;background: #333;color: #fff ;}.label-size:hover .label-count, .label-size:focus+.label-count {background-color: #ff6bb5;}

البحث عن
]]></b:skin>
فوقه
.label-size{margin:0;padding:0;position:relative;}.label-size a{float:left;height:24px;line-height:24px;position:relative;font-size:12px;margin-bottom: 9px;margin-left:20px;padding:0 10px 0 12px;background:#0089e0;color:#fff;text-decoration:none;-moz-border-radius-bottomright:4px;-webkit-border-bottom-right-radius:4px;border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px;border-top-right-radius:4px;}.label-size a:before{content:"";float:left;position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent #0089e0 transparent transparent;border-style:solid;border-width:12px 12px 12px 0;}.label-size a:after{content:"";position:absolute;top:10px;left:0;float:left;width:4px;height:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px -1px 2px #004977;-webkit-box-shadow:-1px -1px 2px #004977;box-shadow:-1px -1px 2px #004977;}.label-size a:hover{background:#555;}.label-size a:hover:before{border-color:transparent #555transparent transparent;}

البحث عن
]]></b:skin>
فوقه
.sidebar .label-size {position:relative;text-transform: uppercase;text-decoration:none;font-size:13px;font-family:Open Sans;color:#fff!important;}.sidebar .label-size a {color:#fff!important;font-weight:bold;padding:8px 10px;margin:0 6px 6px 0;float:left;display:block;-moz-transition: all 0.4s ;-o-transition: all 0.4s;-webkit-transition: all 0.4s ;-ms-transition: all 0.4s ;transition: all 0.4s ;}.sidebar .label-size-1 a {background:#BC951A;border-bottom:3px solid #BC761A;}.sidebar .label-size-1 a:hover {background:#BC761A;}.sidebar .label-size-2 a {background:#E73C69;border-bottom:3px solid #226693;}.sidebar .label-size-2 a:hover {background:#2980b9;}.sidebar .label-size-3 a {background:#2ecc71;border-bottom:3px solid #1F8C4C;}.sidebar .label-size-3 a:hover {background:#27ae60}.sidebar .label-size-4 a {background:#9b59b6;border-bottom:3px solid #74398E;}.sidebar .label-size-4 a:hover {background:#8e44ad}.sidebar .label-size-5 a {background:#E73C69;border-bottom:3px solid #922C20;}.sidebar .label-size-5 a:hover {background:#c0392b}

البحث عن
]]></b:skin>
فوقه
.list-label-widget-content ul{list-style-type:none;padding-left:0px !important;display:inline-block !important;}.list-label-widget-content li {display:inline-block;}.list-label-widget-content li a {color: #777;font: 9px verdana;text-transform: uppercase;transition: border-color .218s;background:#f4f4f4;background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(#F5F5F5), to(#F1F1F1));display: inline-block;text-shadow: 0 1px 0#fff;-webkit-transition: border-color .218s;-moz-transition: border .218s;-o-transition: border-color .218s;transition: border-color .218s;background:#f3f3f3;background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(#F5F5F5), to(#F1F1F1));background: -moz-linear-gradient(linear, 0% 40%, 0% 70%, from(#F5F5F5), to(#F1F1F1));border: solid 1px#ccc;border-radius: 2px;-webkit-border-radius: 2px;-moz-border-radius: 2px;margin: 0 4px 4px 0;padding: 3px 5px;text-decoration: none;}.list-label-widget-content li a:hover {color: #333;border-color: #999;-moz-box-shadow: 0 2px 0 rgba(0, 0, 0, 0.2) -webkit-box-shadow:0 2px 5px rgba(0, 0, 0, 0.2);box-shadow: 0 1px 2pxrgba(0,0,0,0.15);}

البحث عن
]]></b:skin>
فوقه
.label-size {position:relative;text-transform: uppercase;text-decoration:none;font-size:13px;font-family:Open Sans;color:#fff!important;}.label-size a {color:#fff!important;font-weight:bold;padding:8px 10px;margin:0 6px 6px 0;float:left;display:block;-moz-transition: all 0.4s ;-o-transition: all 0.4s;-webkit-transition: all 0.4s ;-ms-transition: all 0.4s ;transition: all 0.4s ;background-image: linear-gradient(#8A8C8B, #1A1D1B);background-size: auto 200%;background-position: 0 100%;transition: background-position 0.5s;border-bottom:3px solid #000000;}.label-size a:hover {background-position: 0 0;}

البحث عن
]]></b:skin>
فوقه
.label-size{background: #f06;background: linear-gradient(45deg, #f06, green);text-transform: uppercase;color: #fff;font-size: 10px;font-family: arial,sans-serif;text-decoration: none;opacity: .9;padding: 4px 10px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-backface-visibility: hidden;display:block;margin: 0 5px 5px 0;float: left;opacity:.9;}.label-size:hover{background:black;color:#0EFF00;text-decoration:underline;}

البحث عن
]]></b:skin>
فوقه
#Label1 li {float: right;background:#fafafa url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX83RnLmQIf42kBB9Dc25m8IfYHJSz7PHUMYhZNqcNuJP01b8W2sEic5TcHYuIOTuLjVosyr8A4fLrAOg-GeGD2lMXRS7OaTQmXtxz0GMfpBkcci5ssU2-IaSTee6e4XPZbTLNDzJ-Htwx/s16/folder.png)no-repeat scroll 121px 9px;padding: 5px 25px 7px 9px;font-size: 12px;margin: 0 4px 10px 0;display: inline-block;border: 1px solid #d7d7d7;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;color:#aeaeae;width:108px;}#Label1 li a{color:#000;}#Label1 li:hover { background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX83RnLmQIf42kBB9Dc25m8IfYHJSz7PHUMYhZNqcNuJP01b8W2sEic5TcHYuIOTuLjVosyr8A4fLrAOg-GeGD2lMXRS7OaTQmXtxz0GMfpBkcci5ssU2-IaSTee6e4XPZbTLNDzJ-Htwx/s16/folder.png)no-repeat scroll 121px 9px;}

البحث عن
]]></b:skin>
فوقه
#Label1 li{float: right;background-color: #434343;border-radius: 5px;overflow: hidden;margin-bottom: 7px;margin-right: 5px;}#Label1 li a{color:#fff; padding: 9px 15px;}#Label1 li a:hover{background:#25B9D3}

البحث عن
]]></b:skin>
فوقه
#Label1 li{text-align: center;overflow: hidden;background-color: #ccc;padding-top: 3px;padding-bottom: 3px;margin-bottom: 5px;width: 157px;transition: 2s;}#Label1 li:hover{width: 180px;background-color: #059EFF;transition: 2s;}

البحث عن
]]></b:skin>
فوقه
#Label1 li{margin-bottom: 7px;width: 145px;border-left: 3px solid#009CFF;text-align: center;transition: 2s;}#Label1 li a{color:#555}#Label1 li:hover{border-right: 3px solid#009CFF;width: 110px;transition: 2s;}

البحث عن
]]></b:skin>
فوقه
#Label1 li {float: right;background:#fafafa url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDY4Pdki1jmRpMBH_DAAhAKbJllSLl1J9wSWm7kUk5Mgr-5otxN5m-0QVelJkkpOFd0CuVjWul2Y8eAaBm5b9R0NVS98IWCzyqK7_oaXK9AwDMLIDZnJrvT6hXIMgohLxsTh6wzkkEfld7/s0/i1con24.png)no-repeat scroll 121px 9px;padding: 5px 25px 7px 9px;font-size: 12px;margin: 0 4px 10px 0;display: inline-block;border: 1px solid #d7d7d7;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;color:#aeaeae;width:108px;}#Label1 li a{color:#000;}#Label1 li:hover { background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDY4Pdki1jmRpMBH_DAAhAKbJllSLl1J9wSWm7kUk5Mgr-5otxN5m-0QVelJkkpOFd0CuVjWul2Y8eAaBm5b9R0NVS98IWCzyqK7_oaXK9AwDMLIDZnJrvT6hXIMgohLxsTh6wzkkEfld7/s0/i1con24.png)no-repeat scroll 121px 9px;}

البحث عن
]]></b:skin>
فوقه
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {background:#0dd7b4;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {background:#333333;}.label-count {white-space:nowrap;padding-right:3px;margin-left:-3px;background:#333333;color:#fff !important;}.label-size {line-height:1.2}

البحث عن
]]></b:skin>
فوقه
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {border-radius:30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {border-radius:30px;background:#333333;}.label-count {white-space:nowrap;border-radius:30px;padding-right:3px;margin-left:-3px;background:#333333;color:#fff !important;}.label-size {line-height:1.2}

البحث عن
]]></b:skin>
فوقه
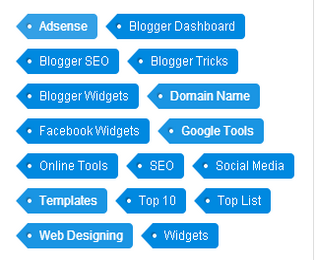
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {border: 8px inset #0572F8;background:#0572F8;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {background:#000000;}.label-count {white-space:nowrap;padding-right:3px;margin-left:-3px;background:#000000;color:#fff !important;}.label-size {line-height:1.2}

البحث عن
]]></b:skin>
فوقه
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {border:5px dashed #000000;border-bottom-right-radius: 30px;border-top-left-radius: 30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {border:5px dashed #FA0830;background:#000000;}.label-count {white-space:nowrap;border-bottom-right-radius: 30px;border-top-left-radius: 30px;padding-right:3px;margin-left:-3px;background:#000000;color:#fff !important;}.label-size {line-height:1.2}
وسلامتكم




0 comments :
إرسال تعليق